Vuepress基于Valine的评论功能
本文最后更新于:8 个月前
安装插件
如果使用 npm:
1 | |
如果使用 yarn:
1 | |
配置插件
vuepress项目引用
将 vuepress-plugin-comment 添加到vuepress项目的插件配置中:
1 | |
获取appId和appKey
请先登录或注册 LeanCloud, 进入控制台后点击左下角创建应用:

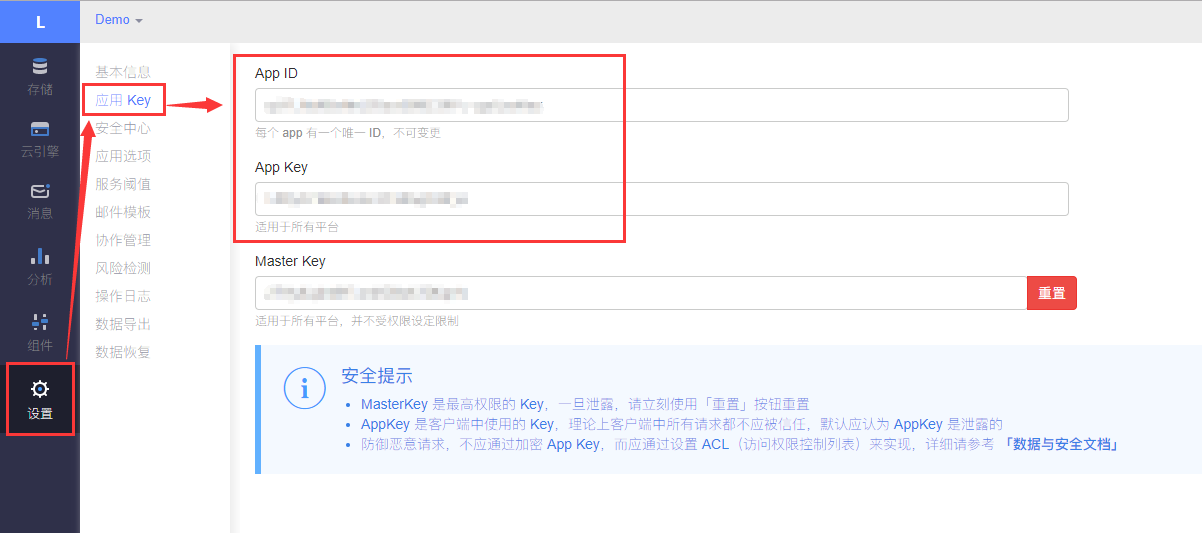
应用创建好以后,进入刚刚创建的应用,选择左下角的设置>应用Key,然后就能看到你的APP ID和APP Key了:

把获取到的appId和appKey填入vuepress的插件配置当中,就可以使用评论功能了。
更多配置项
el
- 类型:
String - 默认值:
null - 必要性:
true
Valine 的初始化挂载器。可以是一个CSS 选择器,也可以是一个实际的HTML元素。
appId
- 类型:
String - 默认值:
null - 必要性:
true
从LeanCloud的应用中得到的appId.
appKey
- 类型:
String - 默认值:
null - 必要性:
true
从LeanCloud的应用中得到的appKey.
placeholder
- 类型:
String - 默认值:
Just go go - 必要性:
false
评论框占位提示符。
path
- 类型:
String - 默认值:
window.location.pathname - 必要性:
false
当前文章页路径,用于区分不同的文章页,以保证正确读取该文章页下的评论列表。
可选值:
window.location.pathname(默认值,推荐)window.location.href自定义
- I. 请保证每个
文章页路径的唯一性,否则可能会出现不同文章页下加载相同评论列表的情况。- II. 如果值为
window.location.href,可能会出现随便加不同参数进入该页面,而被判断成新页面的情况。
avatar
- 类型:
String - 默认值:
mm - 必要性:
false
Gravatar 头像展示方式。
可选值:
''(空字符串)mpidenticonmonsteridwavatarretrorobohashhide
更多信息,请查看头像配置。
meta
- 类型:
Array - 默认值:
['nick','mail','link'] - 必要性:
false
评论者相关属性。
pageSize
- 类型:
Number - 默认值:
10 - 必要性:
false
评论列表分页,每页条数。
lang
- 类型:
String - 默认值:
zh-CN - 必要性:
false
多语言支持。
可选值:
zh-CNzh-TWenja
如需自定义语言,请参考i18n。
visitor
- 类型:
Boolean - 默认值:
false - 必要性:
false
highlight
- 类型:
Boolean - 默认值:
true - 必要性:
false
代码高亮,默认开启,若不需要,请手动关闭
avatarForce
- 类型:
Boolean - 默认值:
false - 必要性:
false
每次访问强制拉取最新的评论列表头像
不推荐设置为
true,目前的评论列表头像会自动带上Valine的版本号
recordIP
- 类型:
Boolean - 默认值:
false - 必要性:
false
是否记录评论者IP
v1.3.5+
serverURLs
- 类型:
String - 默认值:
http[s]://[tab/us].avoscloud.com - 必要性:
false
⚠️ 该配置适用于国内
自定义域名用户,海外版本会自动检测(无需手动填写)v1.3.10+
emojiCDN
- 类型:
String - 默认值: ``
- 必要性:
false
设置表情包CDN,参考自定义表情
v1.4.5+
emojiMaps
- 类型:
Object - 默认值:
null - 必要性:
false
设置表情包映射,参考自定义表情
v1.4.5+
enableQQ
- 类型:
Boolean - 默认值:
false - 必要性:
false
是否启用昵称框自动获取QQ昵称和QQ头像, 默认关闭,需博/网站主主动启用
v1.4.6+
requiredFields
- 类型:
Array - 默认值:
[] - 必要性:
false
设置必填项,默认匿名,可选值:
['nick']['nick','mail']
v1.4.6+
扩展功能
其中,邮件提醒有几个小问题:
国内版的绑定域名貌似需要备案
LeanCloud休眠调整,定时任务self_wake无法唤醒 => 解决办法可以参考小康博客
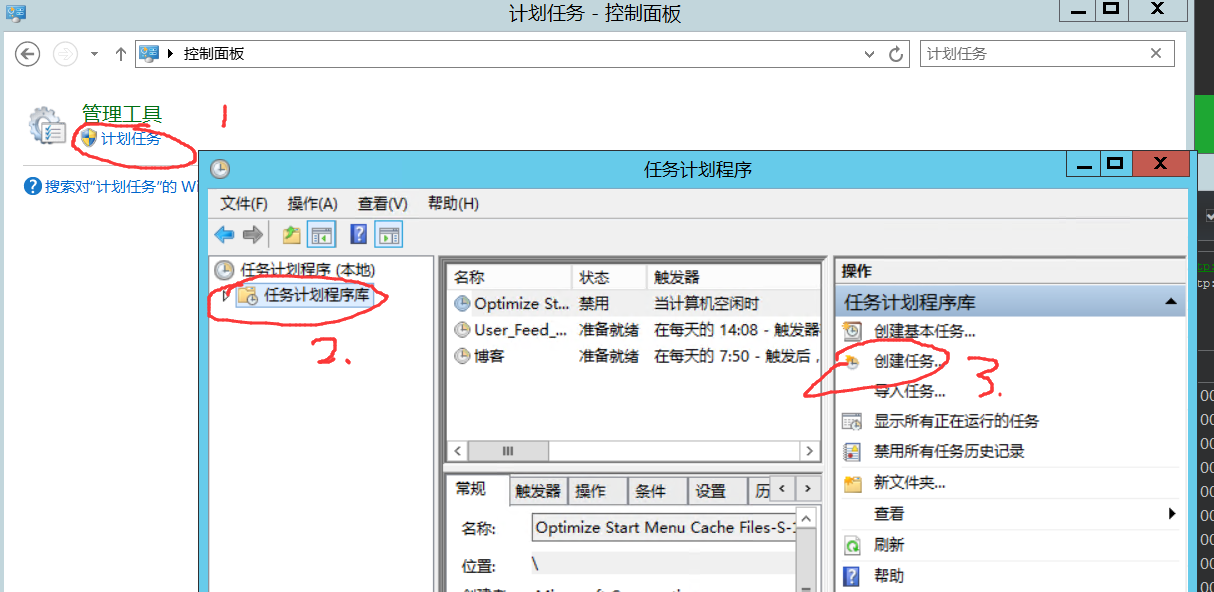
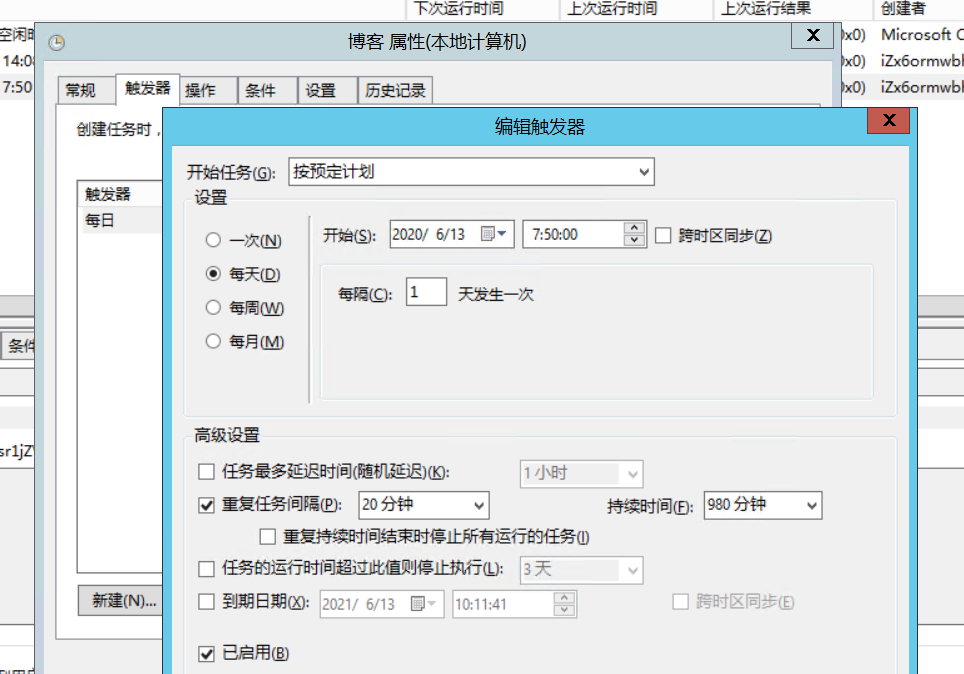
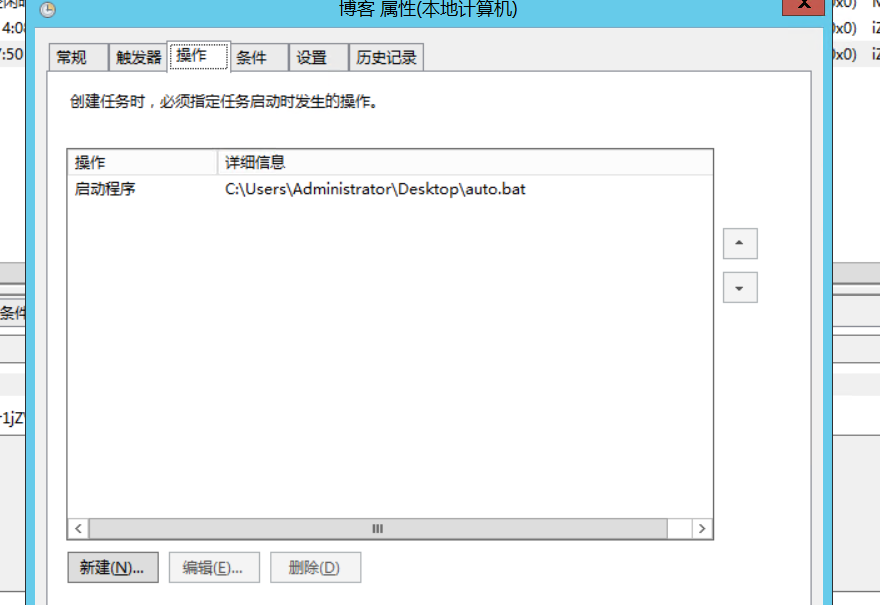
我的解决办法是利用我windows服务器自带的计划任务定时访问评论后台达到唤醒效果:
首先新建一个bat文件(效果大概是自动打开IE浏览器访问指定网页,30秒后关闭浏览器)
建好bat文件之后最好先自己访问一遍确定IE浏览器访问的时候能正常访问到网页
如果访问速度较慢,建议把30秒调成更长的时间来保证稳定
1
2
3explorer.exe open=你的评论后台地址
Ping -n 30 127.1>nul
Taskkill /f /im "iexplore.exe"



Valine的管理员账户(部署后/sign-up页面出现Not Found)
1
2
3
4
5LeanCloud结构化数据里_User表添加一行
必备三个字段email(此 email 必须为配置中的 SMTP_USER 或 TO_EMAIL)、username、password
然后进入到评论管理后台
账号为email字段输入的信息
密码为password字段输入的信息
::: tip
部分文字整理自Valine官网、Valine-Admin及其他相关网页
:::